best ux design apps 2019
Last year we put together a prediction of mobile UI design trends. This year, we're going deeper and beyond just mobile. Because the number one trend in modern design is context. There are no generalizations anymore. Everything is in context and connected.
It feels like we're getting somewhere with all the tools, advancements in technology, and growth of our understanding of how user-facing products really have to work.
Sooner than later, we'll develop the mindset for universal design that encompasses everything we produce, and not just sell. The way we do things for ourselves needs better design choices. The way we even sound as nations can be designed in a better way. Still, a far cry from where we could be in the future, let's get into the interface and experience design trends of 2019.
Traditionally, we'll put a fly in the ointment of every trend as a reminder to keep tabs on things to avoid abuse.
Mighty browsers
A browser is not only the internet's vehicle, but it is also a means to deliver impact. Browsers are getting faster, more powerful, and attractive.
- Browser benchmarks and performance tests prove significant performance boosts for most popular browsers.
- Increases in speed due to streaming compilation impact design big time. Mozilla reports the new compiler to be 10–15 times faster than the previous optimizing compiler.
- All modern browsers support WebGL 2 which allows for a whole new level of 3D texture and object rendering, fragment depth, and vertex array objects.
Web and mobile browser capabilities are bridging the gap between conceptual design and reality.
😑
Yeah, but all the advancements in browsers still promote their separate value without impacting the industry on a higher level. Because so much is going on on the web it's hard for browser developers to come up with universal solutions and clean up the internet.
Browsers might be awesome but if they access poor websites, they become contaminated with bad UX. We have to force better design choices to unfold the current potential of web browsers.
Most websites make browsers look like shitty software.
Purposeful animation
Among everything, new browser capabilities opened the door for animation. Not just as the motion of elements, but a legit design opportunity. The discipline known as motion design involves a lot of design aspects but intersects with psychology and biology.
We see this field of knowledge being explored even deeper in 2019. Complexity replaces fad as the main characteristic feature of animation in design. Motion and transitions convey a lot of information that otherwise would be lost.
The estate between screens used to be a no-man's land. Now it's your backyard.

Engaging a customer on a deeper level means staying with them every second of the interaction and making every second count. Designers are grasping this opportunity before it gets poisoned by blunt marketing.
Motion design also reaches beyond just presentation and gap filling. It is now an embedded part of branding. Still, logos are totems. It's our imagination and experience that revive them. Why not tap into that imagination and ensure it steers the right way?

If you haven't thought what your logo consists of, how it feels, tastes, smells, and sounds, it's about time to do that.
Motion speaks better than lighting, positioning, and materials. Motion tells a story. If you can make your logomark part of your story by putting in some extra thought, I say go for it.

😑
Yeah, but there is a context for everything including animation. What you see as a designer is not what a customer sees as a… customer. If the product we are designing for is an actionable one or is connected to dire scenarios, we can't afford animations even if they are meaningful. If there is an emotional contradiction, always go neutral.
Don't animate with reckless abandon.
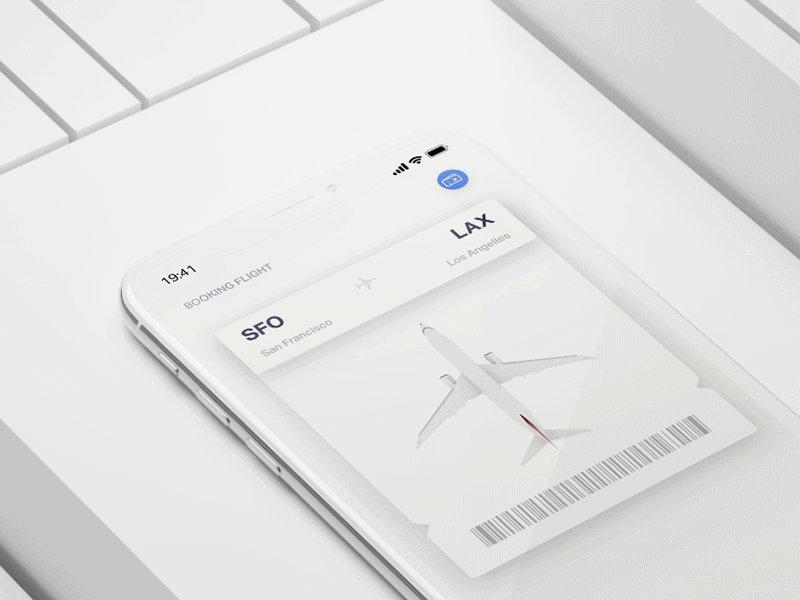
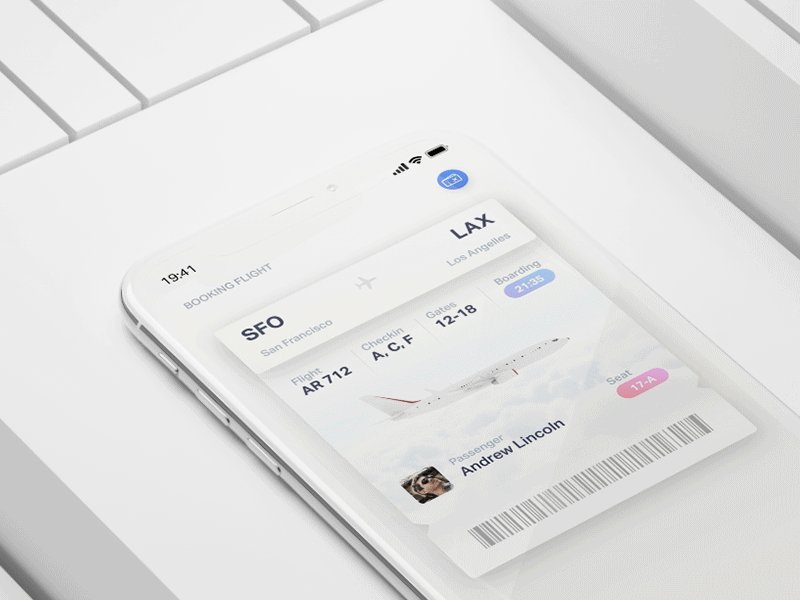
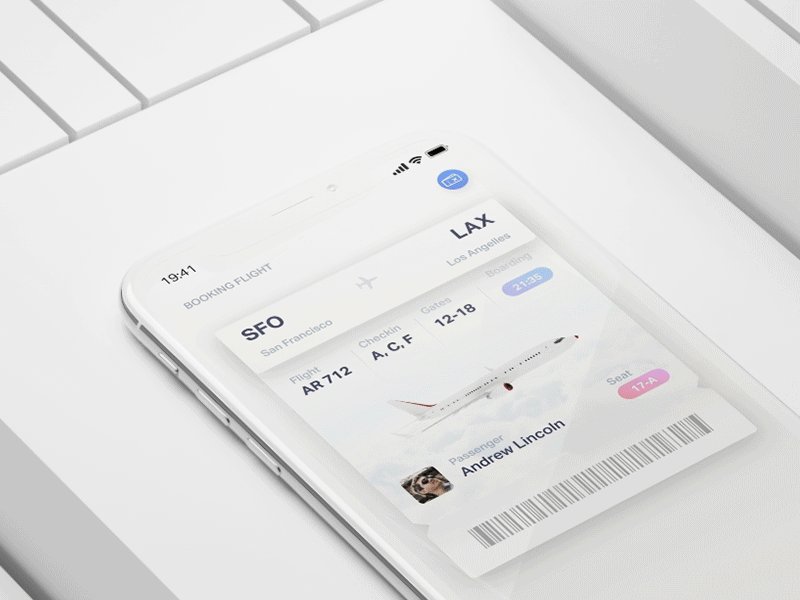
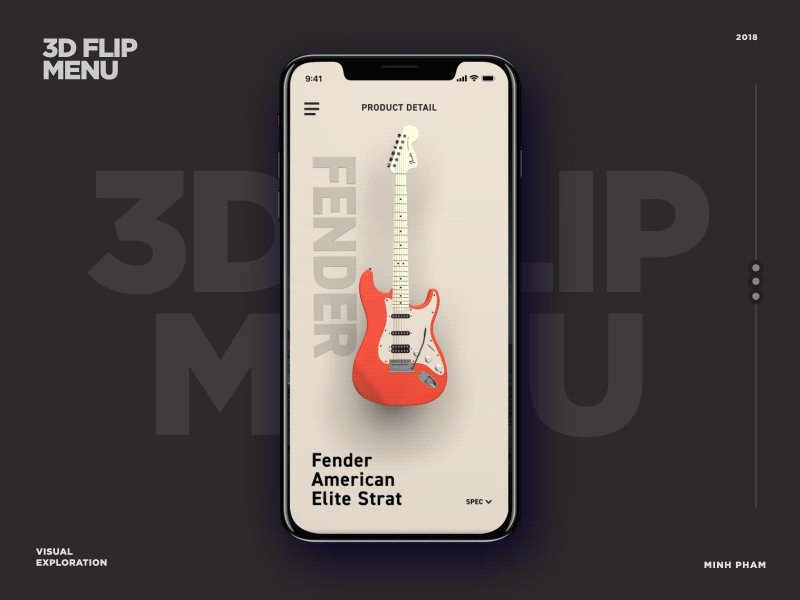
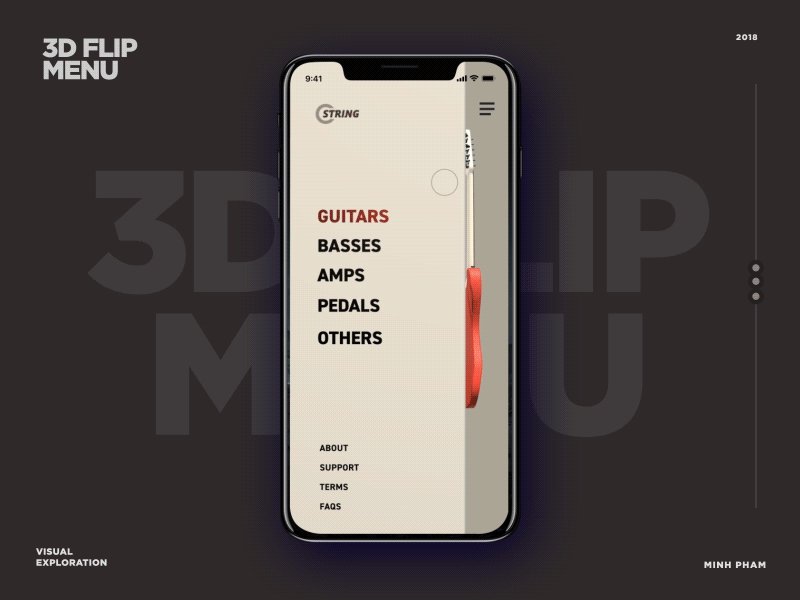
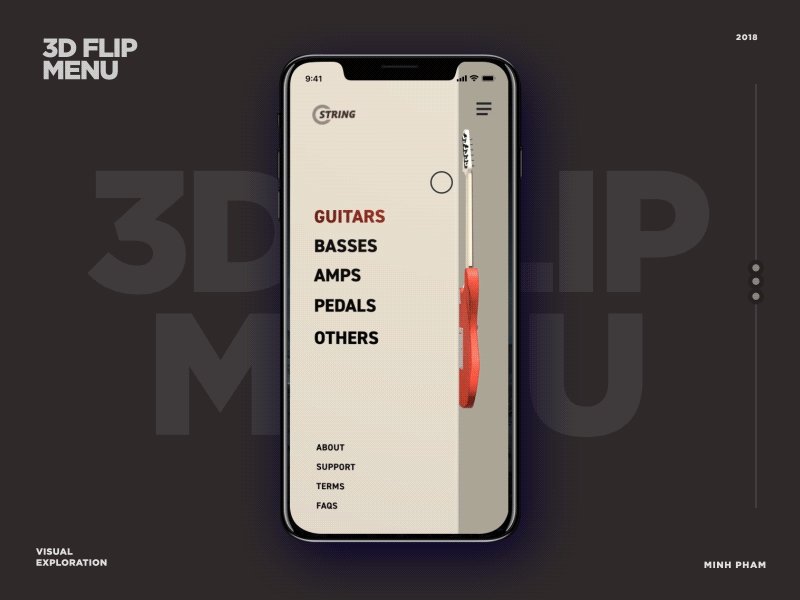
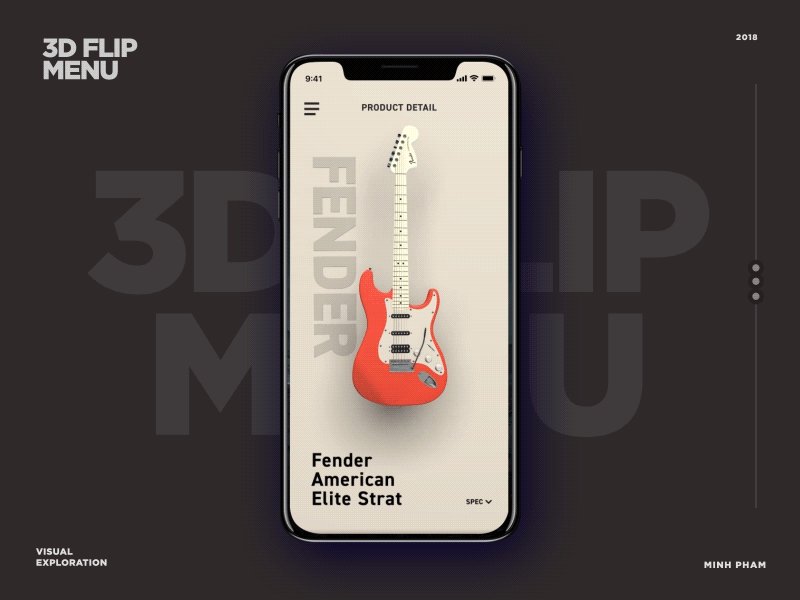
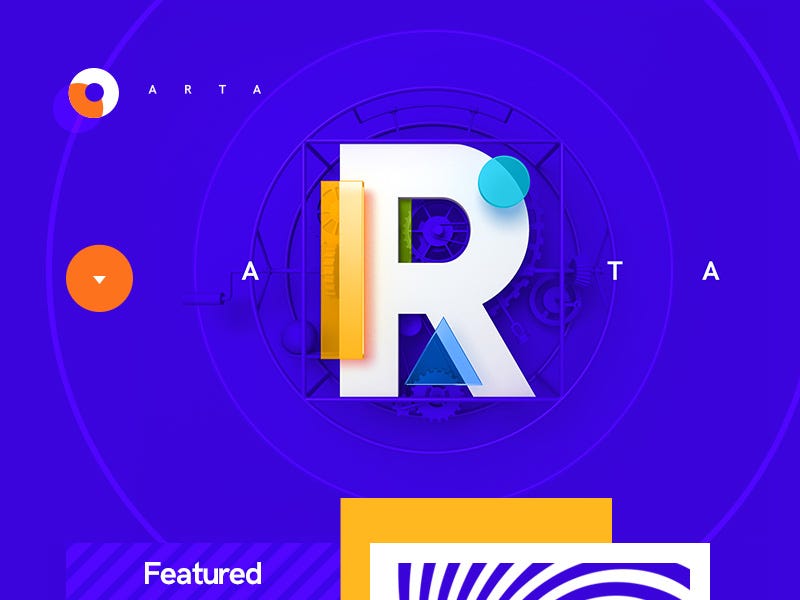
3D in interfaces and deep flat
3D rendering and CG augmentation of real footage and imagery have been around for some time. For the sake of speed and performance, and also accessibility, designers have a history of avoiding complex 3D models in UIs. Better browsers turned this luxury into an affordable feature. Highly Complex VFX or Visual Effects take movie-like scenes into the realm of websites.
3D graphics in interfaces blend the edge of reality and digital animation.
This trend will be specifically useful for product companies with complex processes that are not very visual. By using the 3D visualization, you can tap into any technological process and create a deeper level of understanding.
The reason this works in movies and video games is the short time these images are being displayed for. They call for a superficial impression, not diligent study. Combined with purposeful animation, 3D becomes a powerful design tool.
The mobile industry with new powerful chips made it possible to not only render 3D objects but use them within the interface. Smaller screens are perfect for that.


Flat UI design has been a dominant trend for over 5 years and hasn't really changed. Lately, we've witnessed a clear shift towards adding depth and dimension to flat design without changing its main idea. Why depth is necessary is also why flat design came to exist — we need symbolism to make sense of everything. Flat is symbolic to the core.
Deep flat is the new flat.
Real 3D and CG combo revealed a customer response to life-like objects that they can interact with. Flat design is also capable of doing that in a unique and yet-to-be-explored way. They call it pseudo 3D. It's flat layers stacking up to create a three-dimensional feel. The main asset adding dimension to flat design will be shadow and light positioning, and reflections.

There is also a fake 3D trend on the rise which uses conventional design tools like Principle and After Effects to create motion pattern emulating 3D.

In 2019 we might even see the return of skeuomorphism in a new fashion. If flat can be deep, it can be isometric as well. Retaining flat symbolism while tapping into a realistic view is a trend to explore.
😑
Yeah, but we will eventually run out of options. Already, there is no certain direction 3D UIs are moving towards. It goes both ways — simplification and sophistication. While it takes more technological effort to impress us, it takes just as much courage to throw complexity out of the window and roll out a crazy concept. However, if the most complex interfaces lack meaning or the boldest ideas are nothing but a curtain wall, all the efforts will be useless.
We can do impressive imagery. It's time to fill it with sense for humanity and address deeper issues. How can we make this happen?
Surreal design
All the 3D and motion design opportunities brought by better technologies don't mean a thing if they fail to make an emotional impact. Ironically, you don't need complexity to make the most impact. The reason why renegade attitude has always been a satellite of mainstream trends is its natural appeal.
We need something to balance out the common sense, we need a devil on our shoulder, and sometimes we are playful.
Some of the biggest redesign campaigns and associated illustrations came out as playful as it gets:


This cartoonish style of illustration and even UI has one purpose — maintain freshness of the look. When your brand name is a staple, you can surround it with a never-ending buzz. Doesn't matter who this style speaks to, it has to be weird or even ugly. Expect to see more of that vanguard and surreal design in 2019.
😑
Yeah, but not all companies and products can afford this impudence. The wider the audience, the more neutral the design has to be. Even though this might work for established brands, smaller companies and the ones struggling with exposure will have to play it safe and stick to commonalities.
Build a following first, and then take them for a ride.
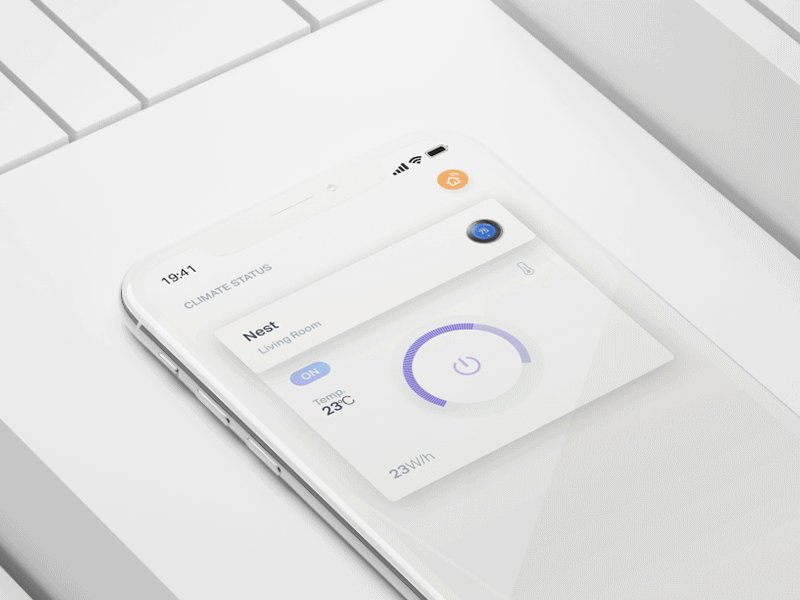
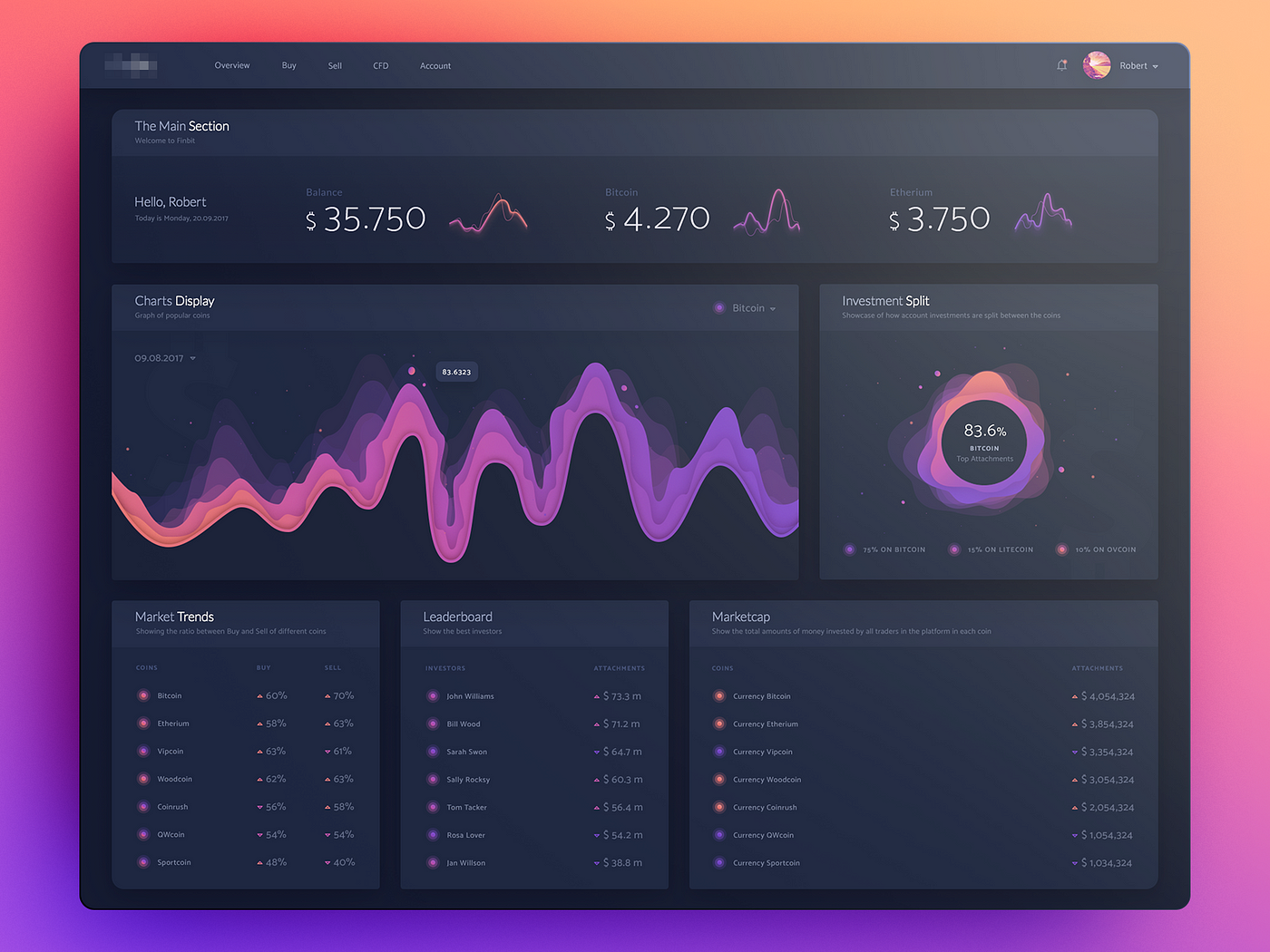
Gradient 2.0, blazing colors, and darkness
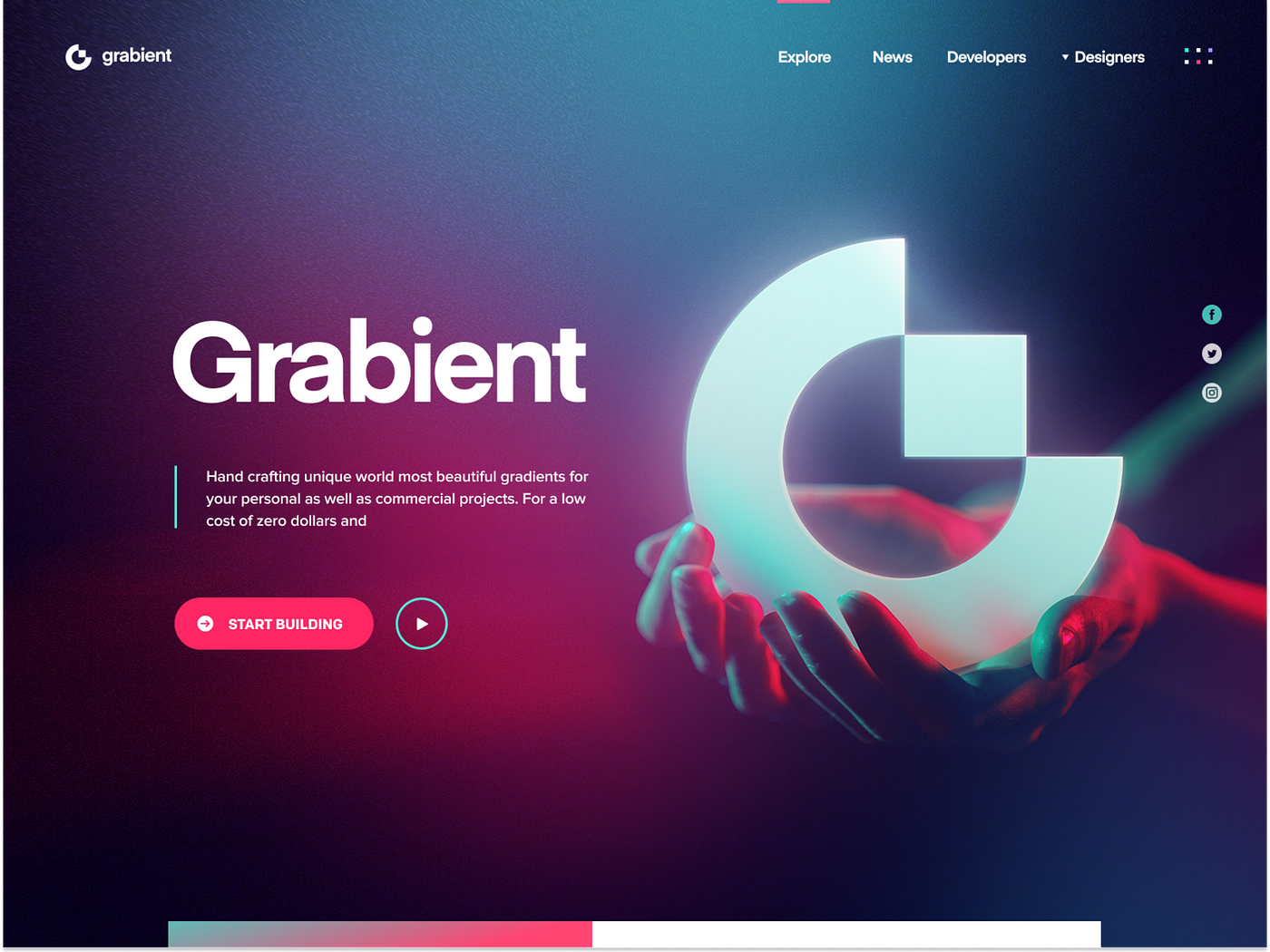
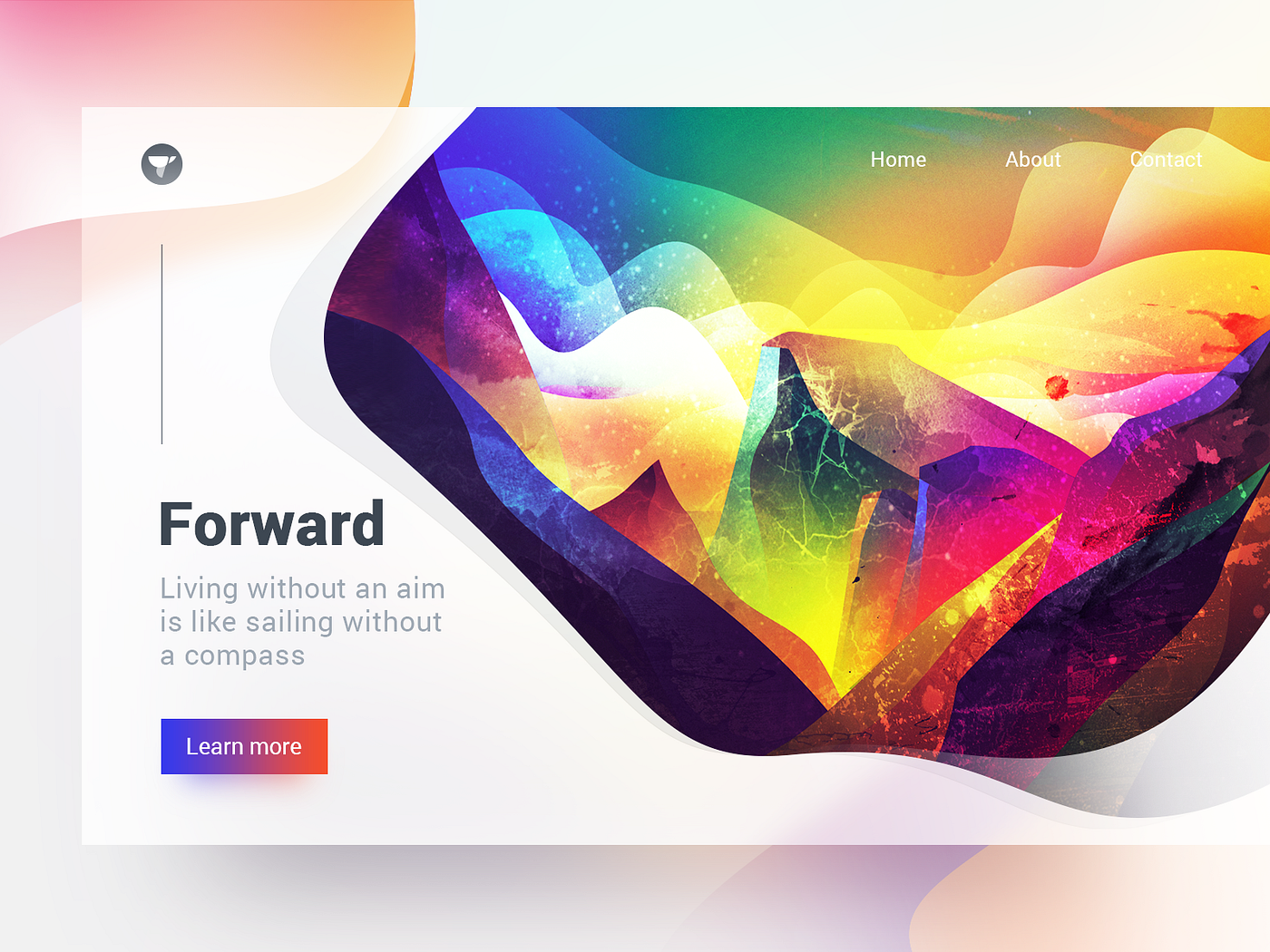
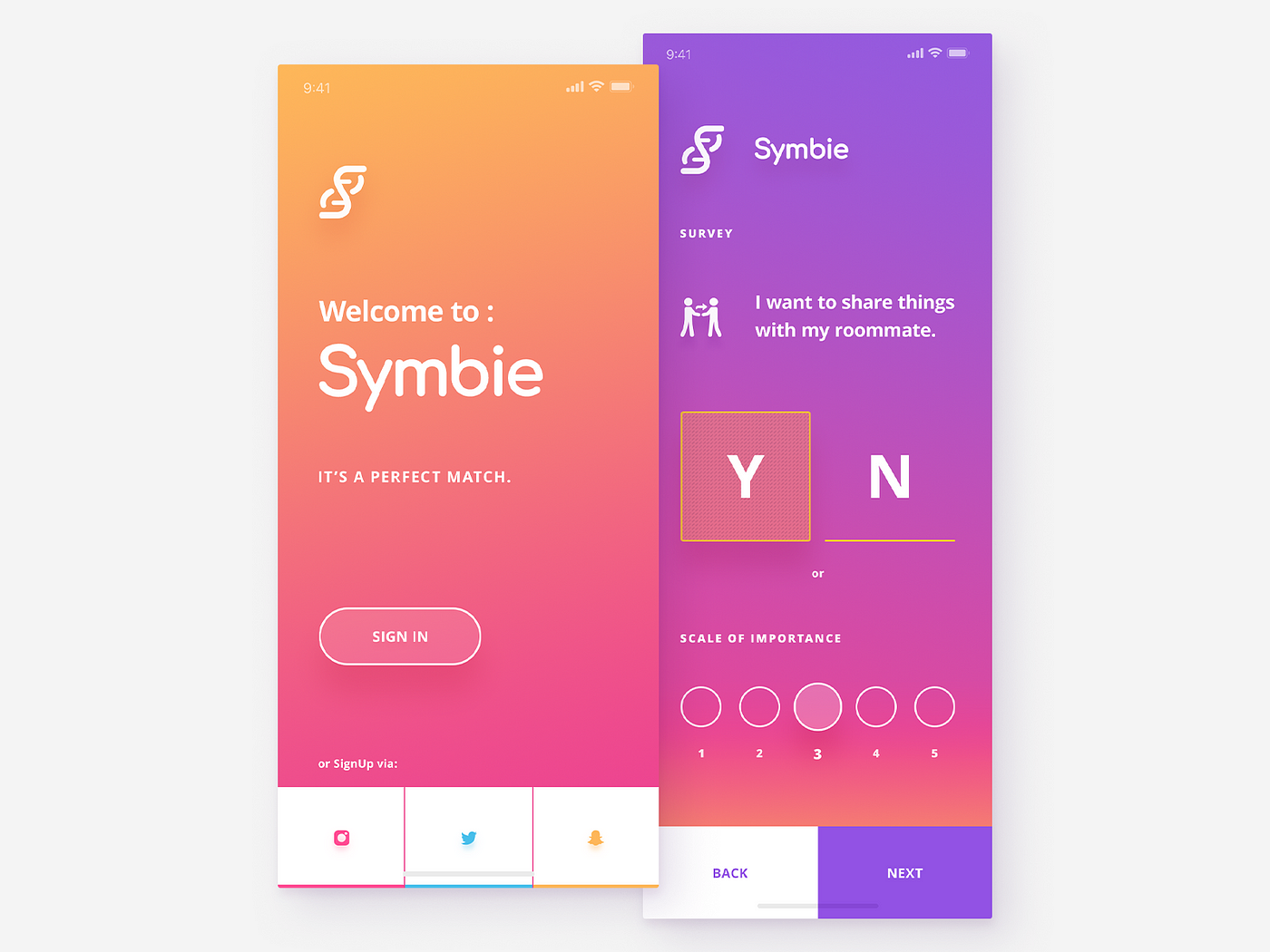
New screens have a fantastic rendition of colors. They even have to show this through default wallpapers. Designers explore the boundaries of accessibility and impressive gradients in UIs.
Gradients are no longer for attention, they are now bringing depth and dimension to the interface.

Gradient 2.0 is subtle and simple. It uses no conflicting colors. It has a clear light source and it aligns with the shapes to bring depth.
Vibrant colors aren't going anywhere. We will see more combined colors and layers. In fact, even the monochrome palette will present some sort of visual aesthetic through depth and dimensioning.

We lack trust and optimism. Blazing colors promote positivity. Would you trust a crypto app like this?

Even cooler is the fact that vibrant colors and meaningful gradients stand out better in the dark background. Dark themes are here to stay and they will only get better. Here, we took an anthropological approach to figuring out dark themes and why they work. Those who can find the balance between the accessibility of dark UI and emotive response of glaring colors, will be on top next year.
Deep flat, colors, and 3D, in the dark.

😑
Yeah, but accessibility is not the only problem with gradients, colors, and dark themes. Bright colors are traditionally used to enforce accents. When everything is color, how can you emphasize? Not all users have access to OLED screens. Some of the gradients can be lost. Too much contrast can impede user's focus. Dark themes don't work on a sunny day outside. That might actually be a good thing though.
Variable fonts
Traditionally, typefaces are perceived as static entities with a limited set of adjustable parameters. Designers and writers have to consider legibility in the context of x-height, stroke and letter width.
Whenever the design requires multiple typefaces, designers have to provide all the files for the font styles used. You can't fully commit to rich typography in a product unless you cover all the bases. With variable fonts you just need one file because variable or generative fonts provide infinite number of letter weight and width adjustments.
Variable fonts can cover any portion of the design space left for the text.

Variable fonts thrive in responsive design and localization. In the places where designers had to rack their brains about fitting text into smaller screens without losing the zest or stretching it for a different language which utilizes less characters.

When web fonts were introduced, responsiveness was an aspect they were lacking. Not enough flexibility resulted in legibility issues and misalignment of the design itself. Variable fonts are fairly recent and they help deliver fonts for the web faster and help streamline design process in general.
And that's just the beginning. The artistic options of variable fonts are yet to be explored in 2019.

😑
Yeah, but how long till a smart and adjustable font becomes a means of promoting a sell? If you can have your text replying to the subtleties of every digital context available, how does it protect a reader from manipulation? Parametric text has roots in book printing which is a context limited by objective physics. This prevented people from saving on paper and ink and also made reading one of the most important reasons for our progress.
Figma
Today we ask the age-old question: "do designers need to code?" And then, "do developers need UX knowledge?" The point of these is simple — avoid pain and discrepancy implementing the design. So if it's about the purpose, it should also be about ways to get there.
Learning to code is a logical option. If you are the one who executes your own design, you avoid a bunch of issues. However, the amount of knowledge you need to maintain to be a relevant designer and a potent developer is exceptional. Can you do it? Good for you. For those who can't, there should be other options.
The purpose is not breeding a universal designer. It is about building better products, with delight.
Another way to achieve this goal is to use and promote better tools. Figma is one of those tools. Before, designers had to consider a lot of variables like operating systems, integrations, plugins, storages, synchronization, collaboration, and finally, ways to assemble them all in one place. Those who did develop a workflow, deserve all kinds of respect. But we want less stress.

Figma is a for-us-by-us design tool. It anticipated a lot of what-ifs and stuffed a lot of skepticism.
Figma destroyed Sketch.
It does everything Sketch and Adobe XD does but more and better. More importantly, Figma is aimed at building what will be implemented. Every Figma component can be turned into a React component via API and implemented on the front end. So far, Figma beats competition in cost, performance speed, collaboration, sharing, embedding, support, and so on. With that said, Figma is still developing and in 2019, there's more to come.
😑
Yeah, but whenever we develop better products and fail to establish ethical use of the above, we only contribute to our own demise. Look at Twitter that is struggling to gain back its good name. 2018 was fruitful in tech executives testifying in court. Turns out, it's not enough to put tools out there, we also have to watch how people use them. Will Figma protect users from dark patterns in UX, bad design, and fake news?
Voice UIs
Design does not have to be visual or visible to work. Through bumps and bruises, we realized that tools don't really matter if we are building experiences that are not tactile. Designing logic means operating psychology. Building voice controls means dealing with natural language processing.
Voice UI is as sensual as it is sophisticated.
Voice UI realizes the concept of no UI to its finest. The process is internal and has more to do with writing, building context, and synthesizing data, than with actual design. Even so, designers are obsessed with finding ways to represent voice UI. Mainly it comes through impressive minority-report-like interfaces and animations.

Most of the times they have nothing in common with the reality of voice interfaces but they prepare a user for the absence of controls and teach them how to treat technology that does not need any.
In 2019, we can hope to witness the deepening of the voice UI knowledge as more designers transition to meaningful experience from plain visual aesthetic of design.
😑
Yeah, but the biggest challenge with voice UIs is, ironically, not the human-to-machine interaction, but the human-to-human one, mediated by technology that has to be smarter than the two. We live in a massively imbalanced global society. We are struggling with the understanding of one another on many terms, technology included. Voice-controlled phones, cars, and homes might just broaden the gap between us.
As designers, we should always consider well-being of humanity as our top priority. If technology, even the beautifully designed one, serves some at the expense of the others, it has to be tackled relentlessly. That's not happening.
UX Writing & UX Editing
Last year, designers started paying attention to the meaning of the words that bear typefaces. Fiction and tech writers, epistolary hobbyists, and journalists got an adjacent industry for their skills. One thing led to the other and we defined the role of writing in design:
You have to be in control of the way your business talks to your customers.
Before, there was a mix of pompous narcissistic bullshit and technical nomenclature. Things a business was doing was mistaken for the value it could give its customers. Even though businesses were great, they suffered from the lack of definitive, simple, and persuasive wording to use with their audience.
UX writing is based on two simple principles: be respectful and be useful. Everything else stems from them. Being concise means respecting people enough to value their time more than yours. It's you who has to die over the text, not the user. Being clear means avoiding being twofold, protecting from bad experiences, thus, being useful. Being expressive means being truthful and hiding no flaws. Always focus on helping a user first, don't show off your eloquence, don't SEO it, and never use marketing cliches — enough is enough.
UX writing is easy once you embrace being respectful and useful.
People don't want to see you flex and promote yourself. They want to know if you can help them. Make your service do the talking.

In 2018, we've witnessed a noticeable rise in voice and tone design in major companies. They stopped pursuing ingenuity and focused on customer value. In 2019 we are yet to see the development of UX editing is a design discipline.
The difference between UX writing and UX editing is the bandwidth. UX writers produce user-facing text. UX editors analyze, morph, bend, and twist any copy to turn it into a simple humane text. There is no crash course for UX editing. It is experience, observation, and kindness.
Every major redesign campaign in 2019 will require a UX editor.
😑
Yeah but every trend goes through a set of stages. The first one is skepticism, then fascination, and then, bore. Fascination is the most dangerous because it often gets out of hand. It can turn the idea into a caricature and distort the value. UX writing is no different. When being simple is mistaken for dumbing down. When being clear becomes impudence, and being persuasive turns into condescendence.
There is still a place for creative writing in product design. But not where the product meets a user. For example, Nike and Boeing are paying sci-fi writers to predict their futures.
Product designer as a job title
UX design is a very broad term. It is a part of service design which is cross-industrial. As the result, designers and design firms gather extensive portfolios of projects ranging from simple utility apps to complex FinTech platforms.
Service design is a blanket. It can cover every industry and apply what works universally.
Service designers can have their own style which they can apply to any product. That's what they get famous for and that's what businesses are willing to pay for. It's like buying parts from a respected supplier.
However, most companies are product companies and they might require a deeper level of understanding from a designer. These companies require a product designer who is integrated deeply into the team, has all the data available, and all the tools to influence the system as a whole.
Product design has a significant advantage over service design. That's the access to the analytics and the ability to test design decisions live.
Product designers have the ability to focus on the specifics of the product they are associated with and let go of everything else. They are deeply informed about the user demographic they are designing for and have real data to operate on, as opposed to the assumptions most service designers have to work with.

😑
Yeah, but transitioning to product design requires vigor. By risking to immerse yourself with a certain industry or a product, we are making a choice that we might never return from. In that case, the decision has to be factored. We have to consider the viability of the industry and the perspectives of the professional development within it.
Fortune favors the brave and in 2019, we'll see even more dedicated designers taking a shot at becoming specialists and sacrificing their universal skills. Time will tell.
Finally, the greatest trend we are starting to notice is a gradual shift towards sincerity. There's only so much trickery you can resort to. Nothing beats good intent and design has good intent in its core.
best ux design apps 2019
Source: https://uxplanet.org/2019-ui-and-ux-design-trends-92dfa8323225
Posted by: frederickshabligne.blogspot.com

0 Response to "best ux design apps 2019"
Post a Comment